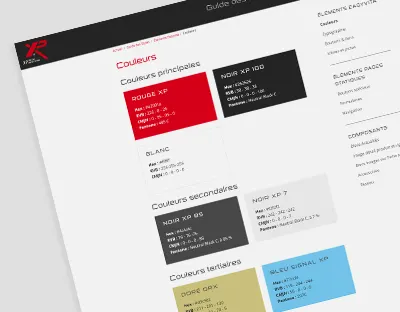
On appelle « guide de styles » ou « design guidelines » une charte graphique à destination des développeurs informatiques devant créer de nouveaux composants à intégrer sur le site d’une entreprise. Le guide est la garantie de conserver une unité d’ensemble, une harmonie visuelle cohérente en accord avec l’identité d’entreprise.
On conçoit à l’avance l’UI (interface utilisateur) c’est-à-dire une bibliothèque de styles de tous les composants fréquemment utilisés (boutons, liens, menus, formulaires, titres) et on rappelle les couleurs et les polices à utiliser.
On en profite pour penser l’accessibilité du site, par exemple prendre en compte les personnes qui ont des déficiences visuelles (contraste et taille des éléments textuels).
Dans la continuité de ce travail, on peut aussi réaliser un « Design System ». Il s’agit en quelque sorte d’un mélange entre un Brand Book et un guide de styles.
On y trouvera une bibliothèque UI des composants (styles & patterns) avec le code associé, une présentation des types de visuels (iconographie), des conseils typographiques, des palettes des couleurs (références et règles de contraste), des principes de grilles. On ajoutera à tous ces éléments de graphisme et de développement informatique, une composante éditoriale en détaillant par exemple le type de ton employé, le registre de langage.